- Published on
React Native – come cambiare il font
- Authors

- Name
- Danilo Lato
- @LatoDanilo
In questa breve guida vedremo come cambiare il font in un progetto React Native.
1. Aggiungere configurazione
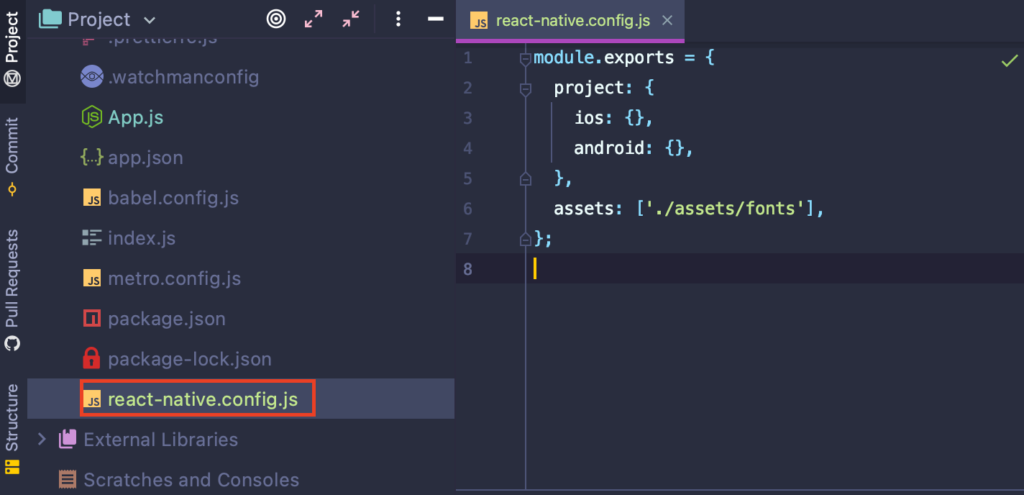
Dopo aver individuato il font che vogliamo utilizzare ed essere in possesso dei file .ttf, come prima cosa dobbiamo creare il file di configurazione react-native.config.js nella root del progetto. All’interno di questo file aggiungiamo:
module.exports = {
project: {
ios: {},
android: {}
},
assets: ['./assets/fonts']
};

2. Aggiungere i font
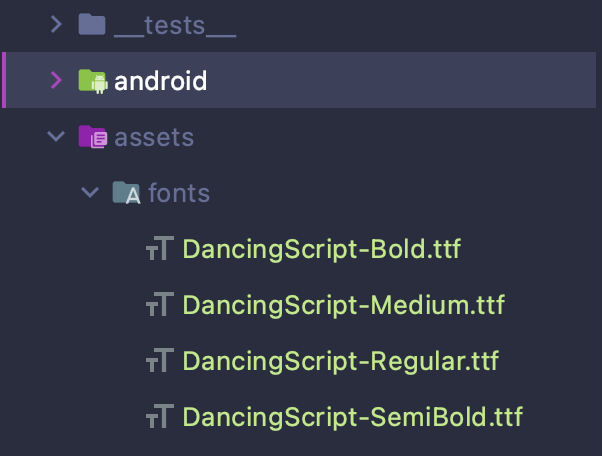
A questo punto copiamo i nostri file del font nella cartella indicata nello snippet di codice precedente. Nel nostro caso andranno quindi in assets/fonts.

3. Eseguire il link dei font
A questo punto possiamo fare il link dei font che abbiamo importato lanciando il seguente comando nel progetto React Native:
react-native link
3. Usare fontFamily
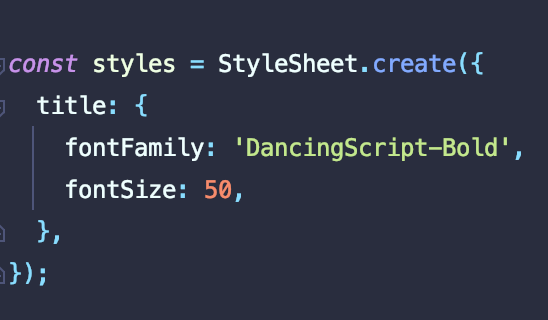
A questo punto avviamo o riavviamo la nostra app e possiamo finalmente utilizzare il font semplicemente specificando fontFamily nello stile: